
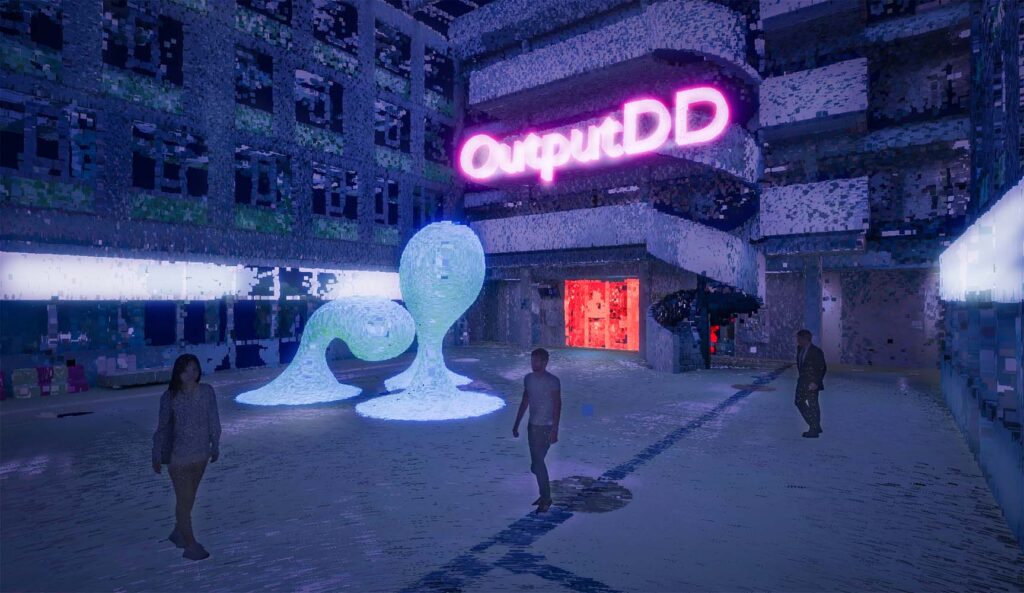
Dresden Utopia Dystopia – Eine interaktive Museumsinstallation

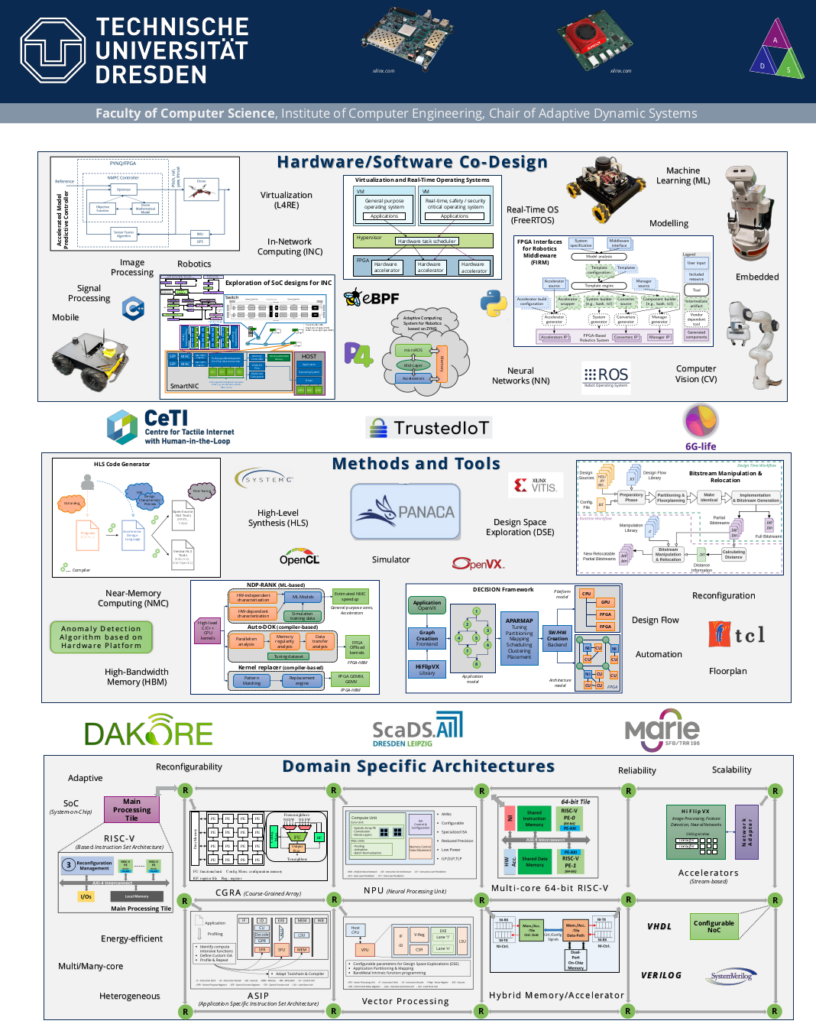
Professur für Adaptive Dynamische Systeme (ADS) – Object detection with radar sensor demo

Professur für Adaptive Dynamische Systeme (ADS) – Dynamic Voltage Scaling Demo

ALASCA – where the “C” is for “cloud” and the wildlife is free open source software

Understanding Visitor Behavior in Museums: A Case Study on the Potential of Interactive Museum Installations

.NET Core Migration im Industriekontext

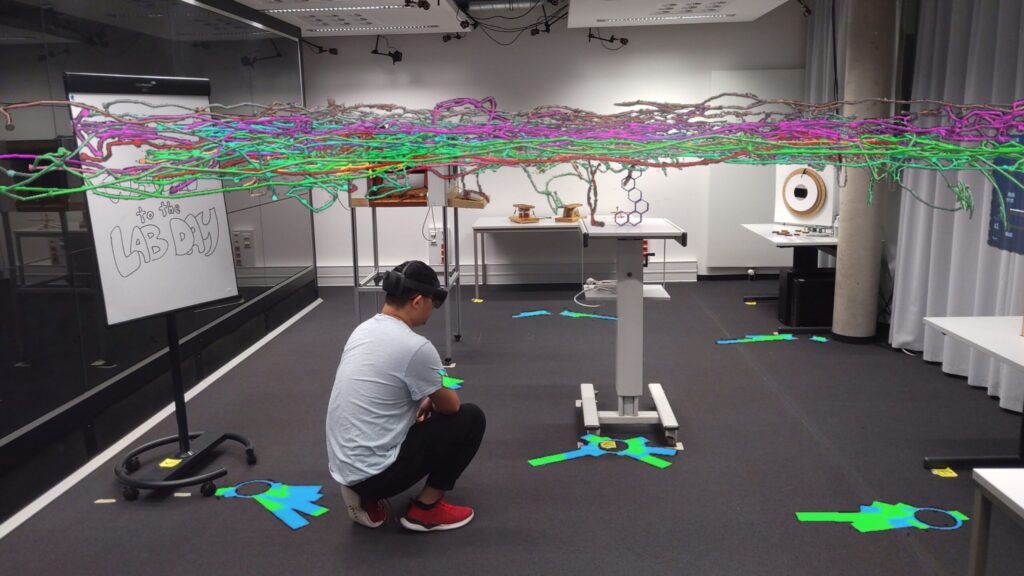
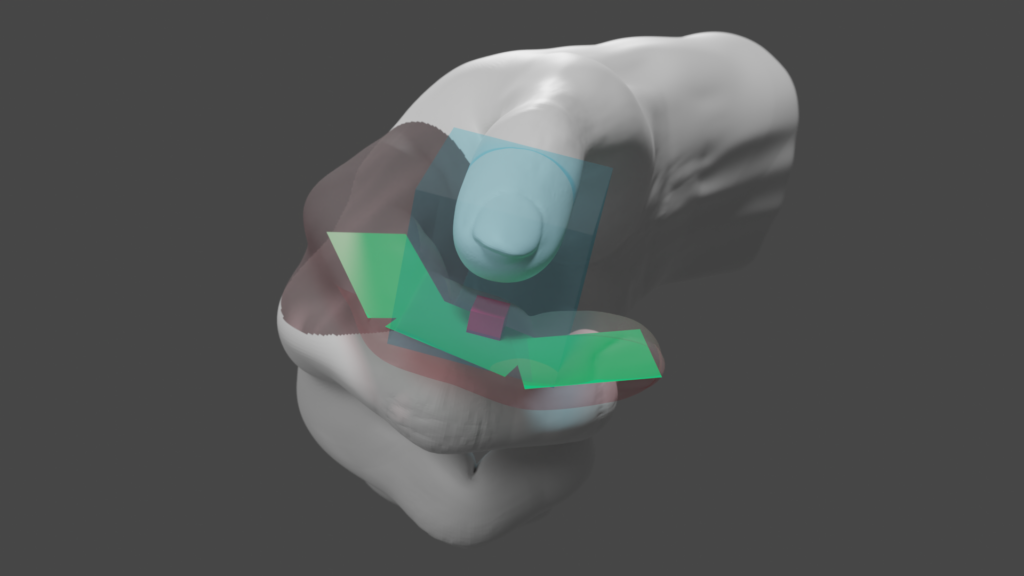
Haptic feedback for motion trajectories in Mixed Reality

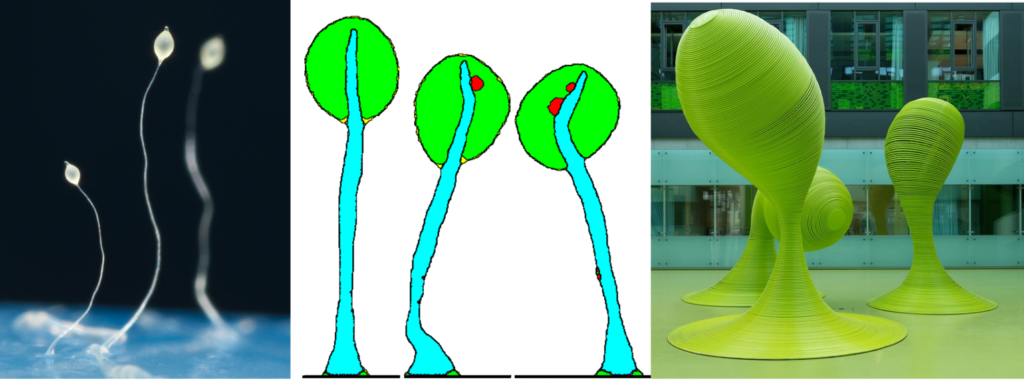
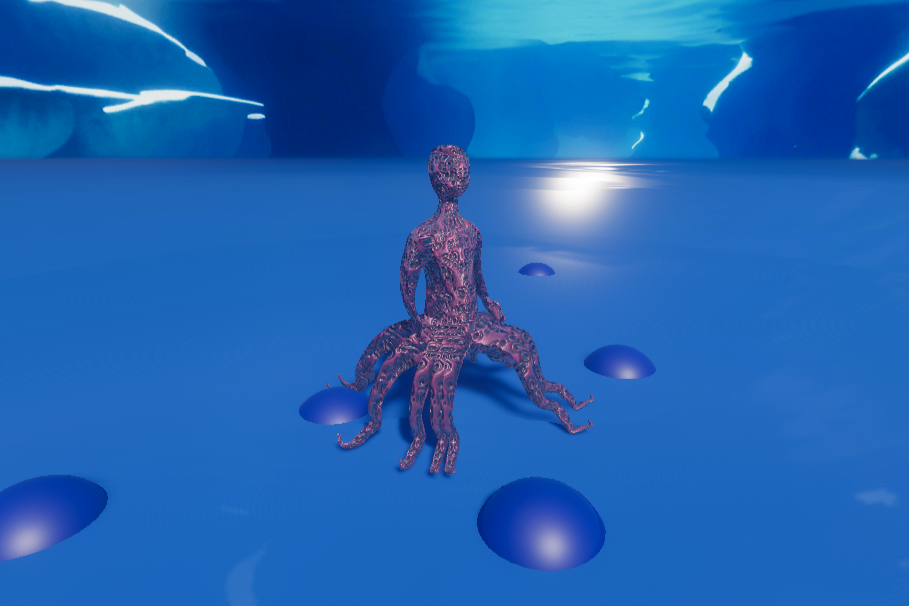
Morpheus: Science for Life and Art

The Wonderful World of Agent Based Modeling

ExTrAI – PoC: muss es immer ChatGPT sein, oder genügen lokale KI-Modelle?

The Long Game

Virtual Reflection: A 360° VR Experience

Grammar-Based Robotic Disassembly

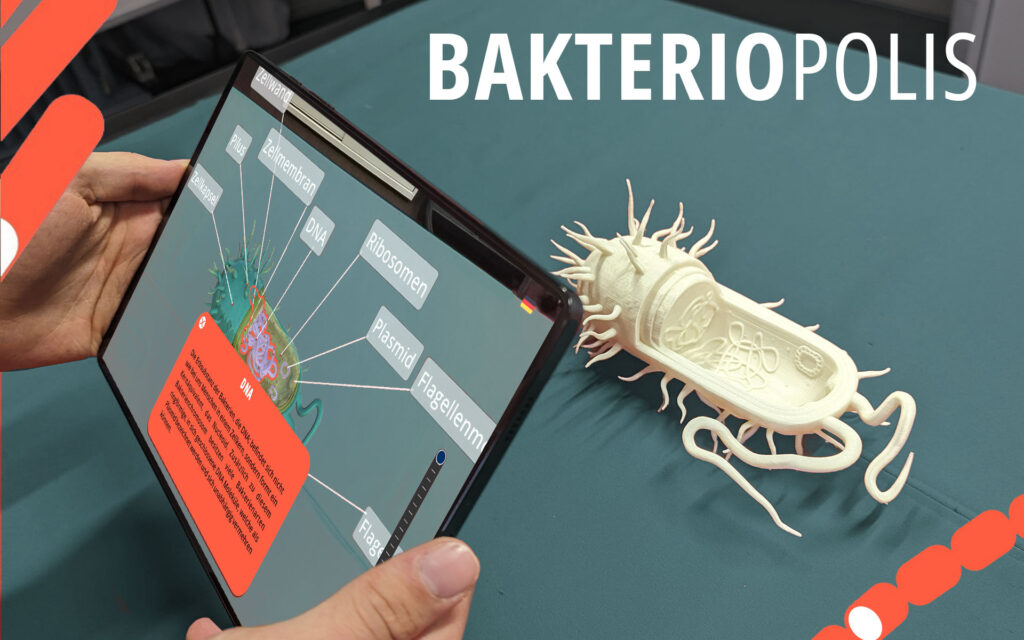
Erkundung eines erweiterten physischen 3D-Modells mit Handheld AR

SandsteinKompass

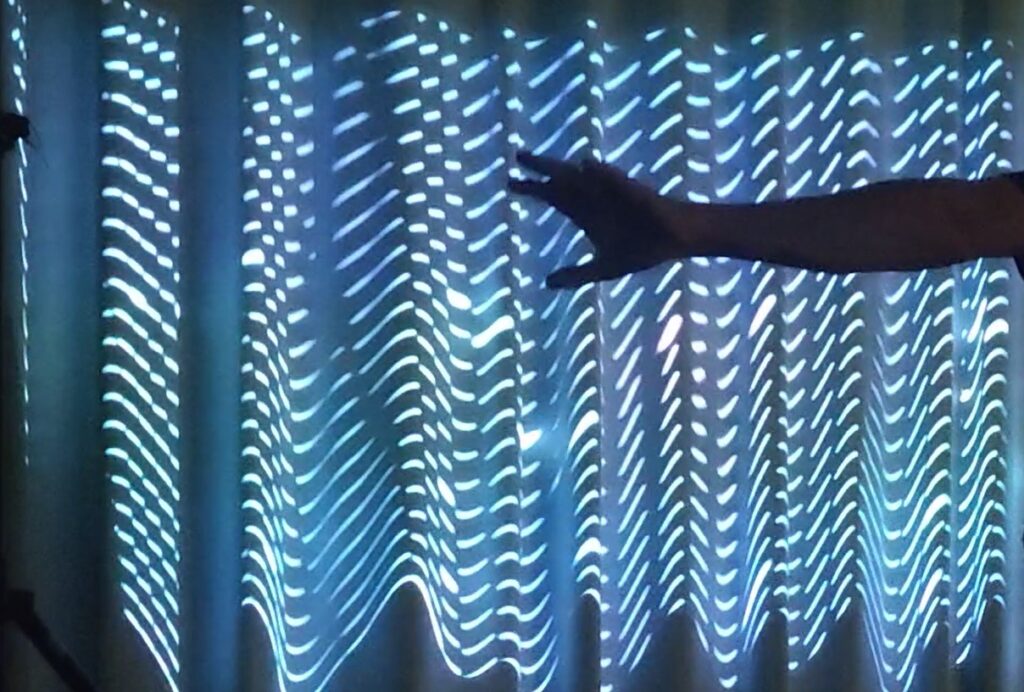
Frequencies

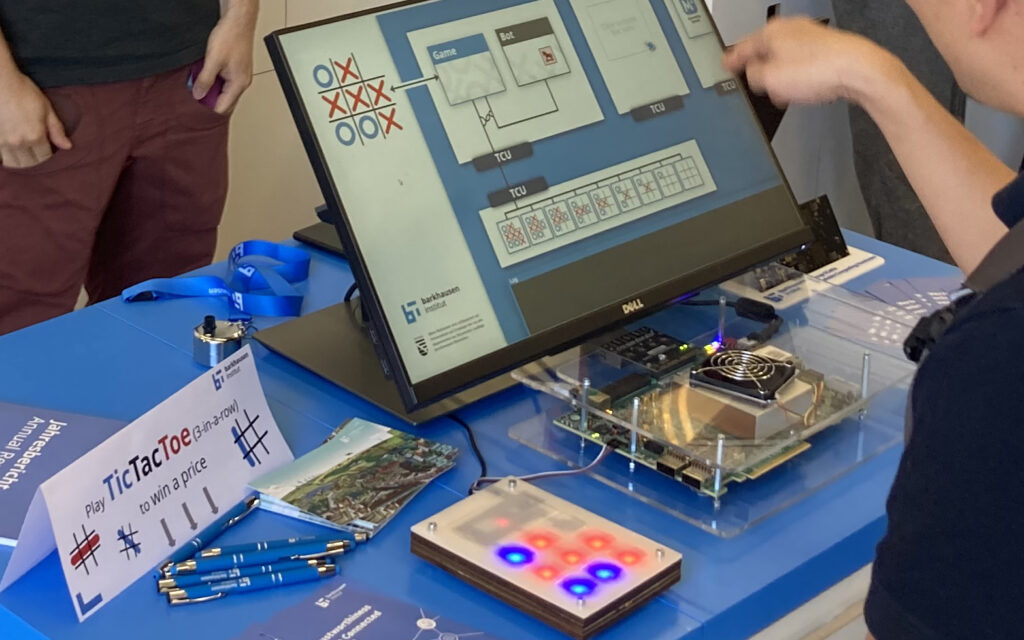
Trustworthy Digital Architectures: Playing Tic-Tac-Toe on M3

Quantized Neural Network for Edge Devices – Why do we still need smaller models in the age of the large model?

Helping Paws – Bruno, the virtual german shepherd is waiting to meet you in a Mixed Reality environment

Über die Komplexität von Shop-Projekten

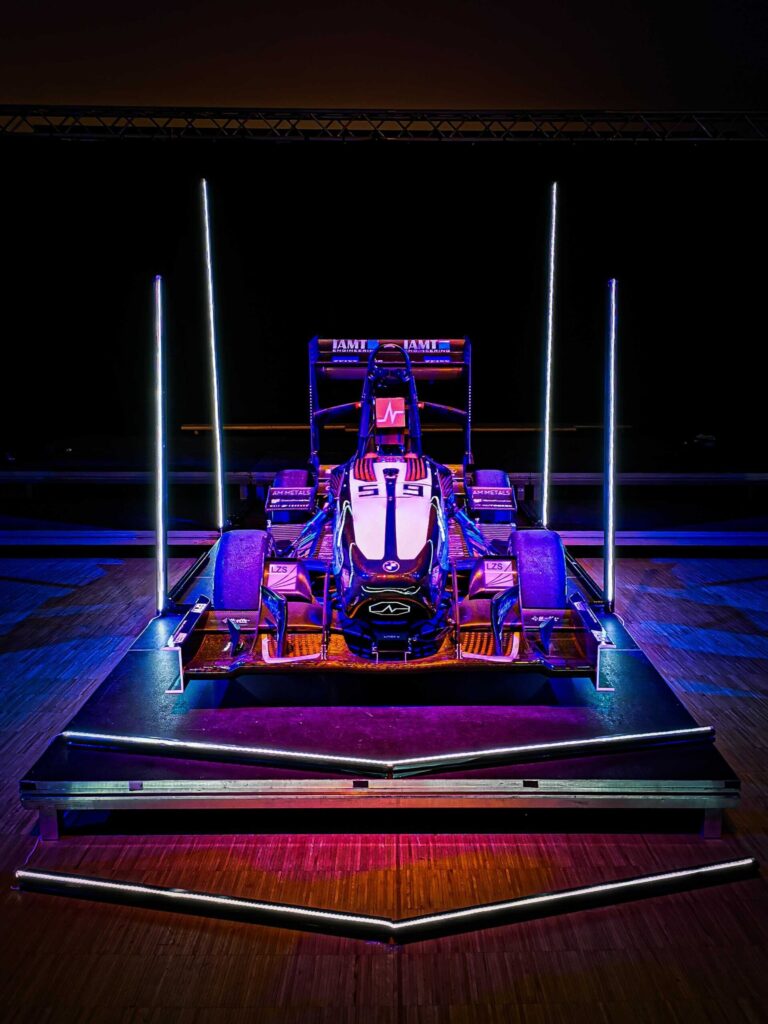
Elbflorace e.V.

Ultra-reliable low-latency communications (URLLC) services in the Internet of Things (IoT)

Immersive Data-Driven Storytelling

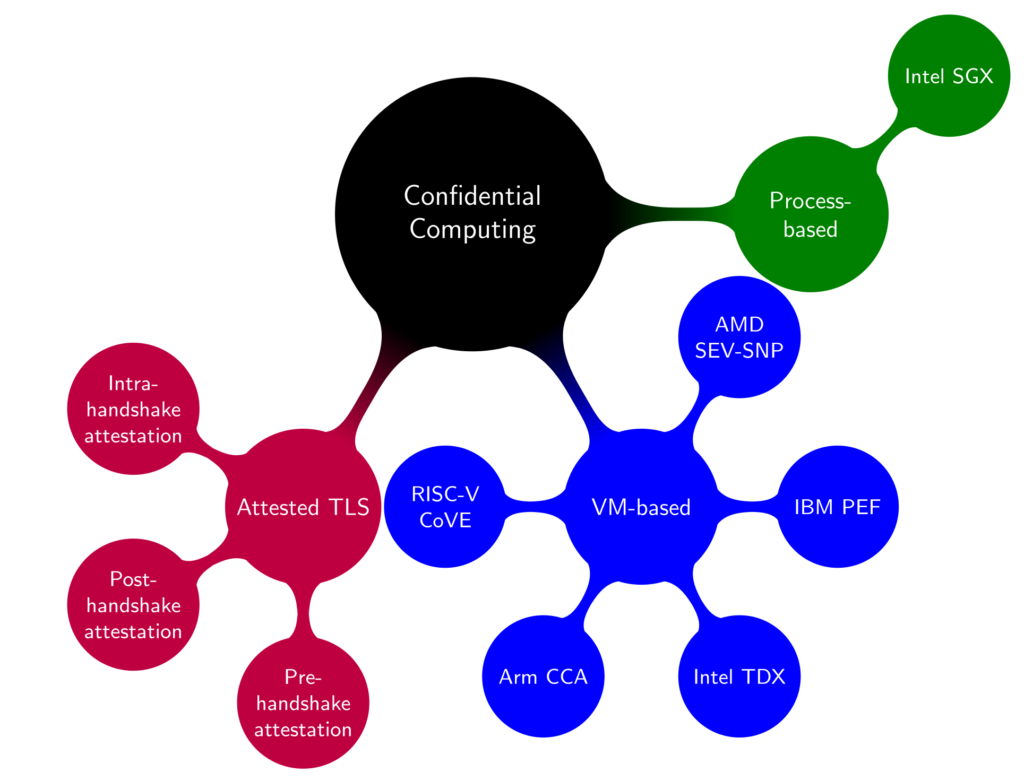
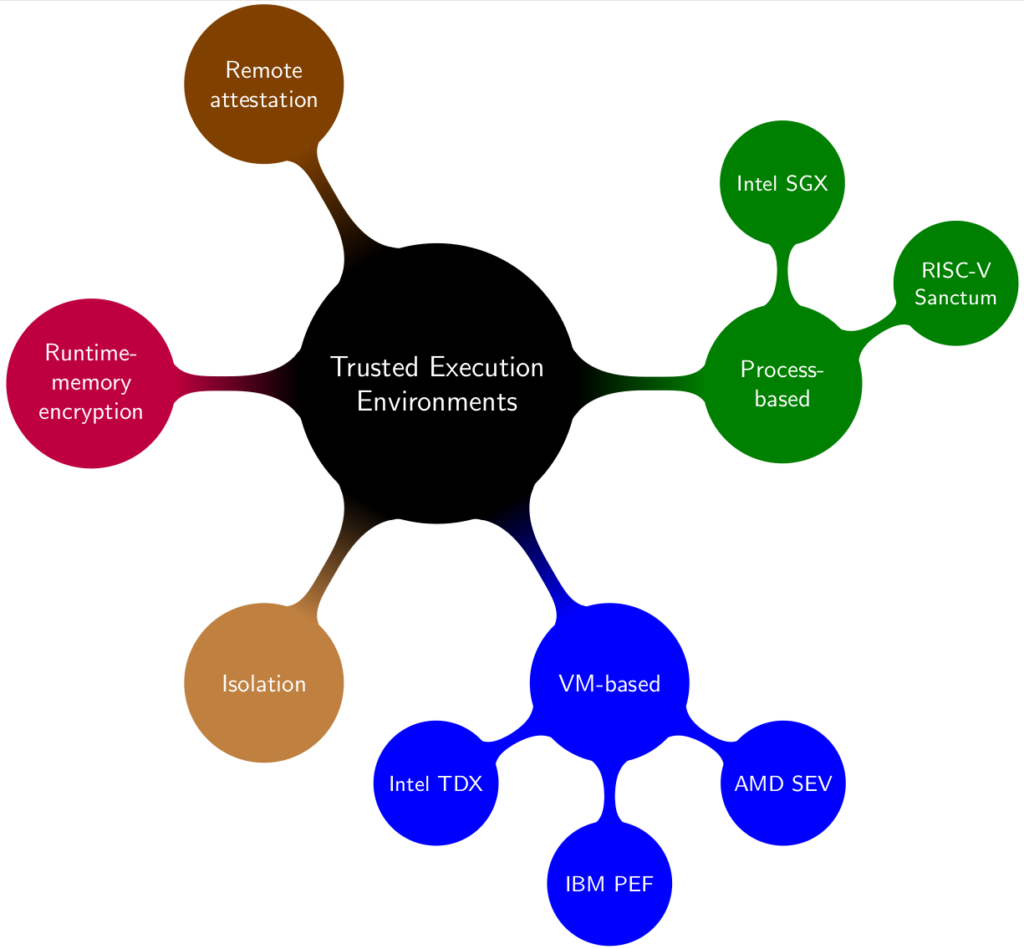
Confidential Computing

Confidential Computing: Attested TLS and Formalization

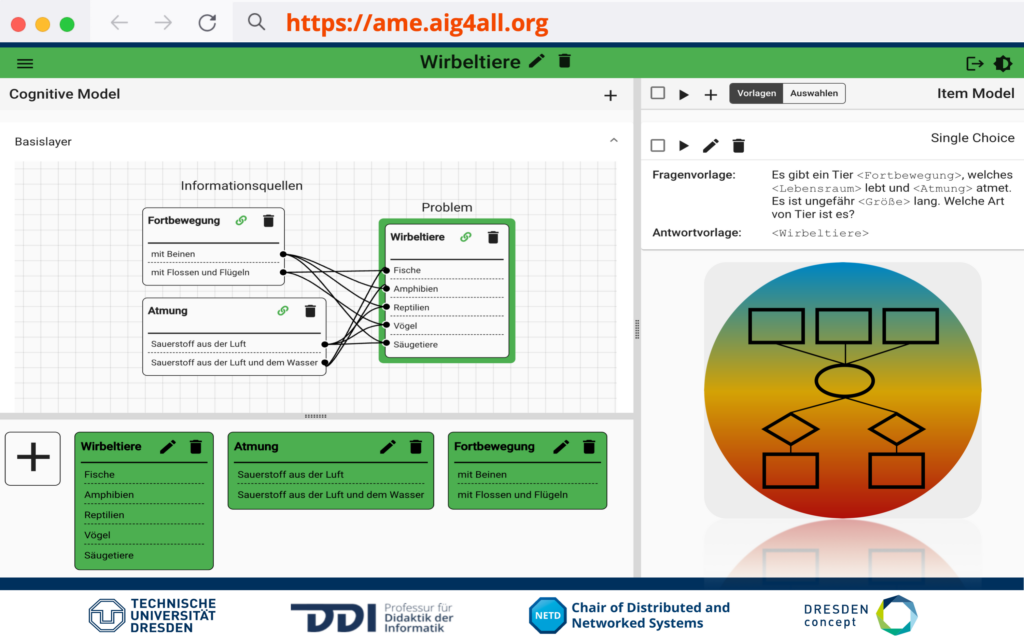
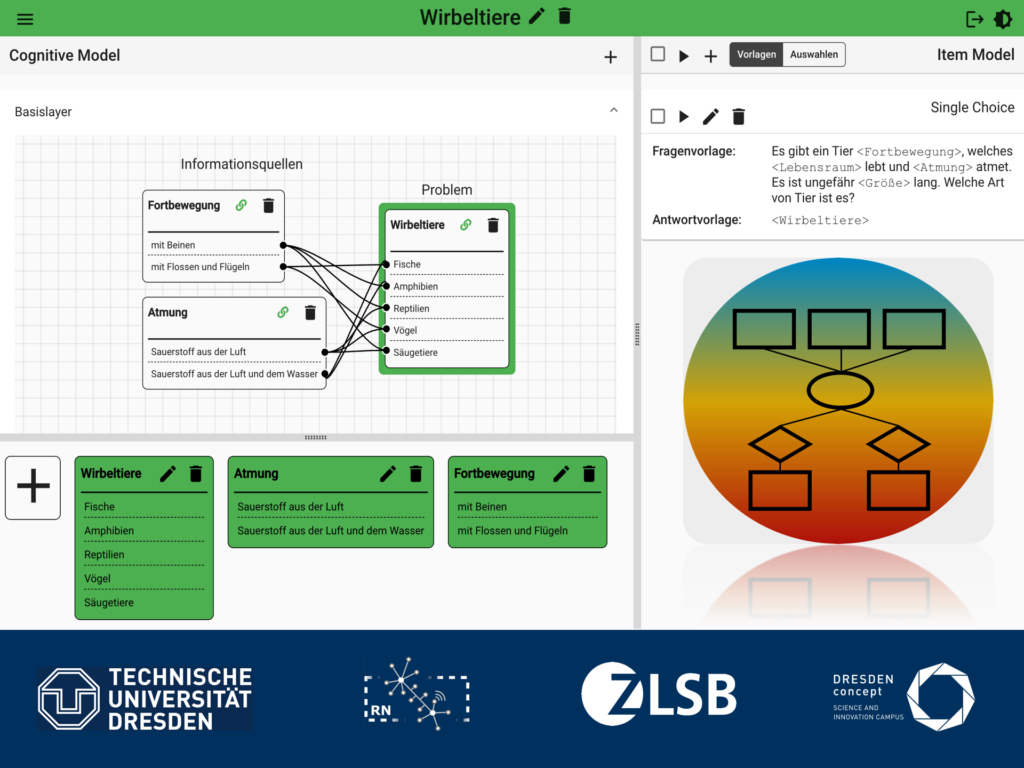
AIG4All – Automatic Item Generation – Next Level

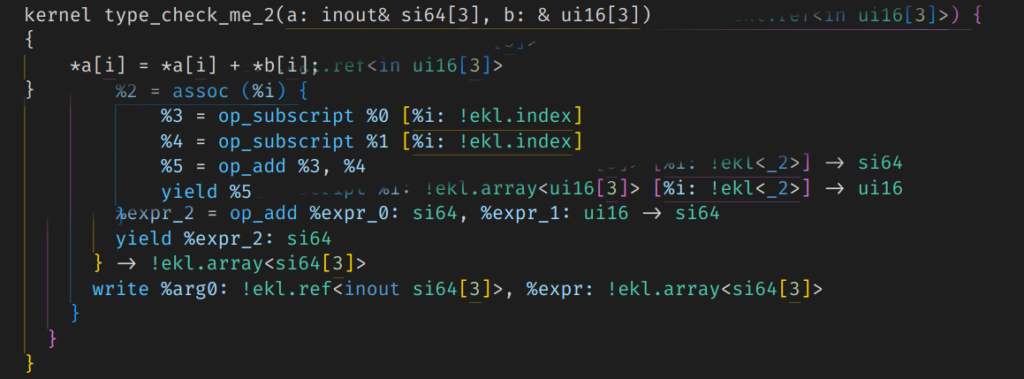
Advancing Compiler Techniques for Heterogeneous Computing

A fully-featured domain-specific language front-end in MLIR

Advancing Compiler Techniques for Heterogeneous Computing

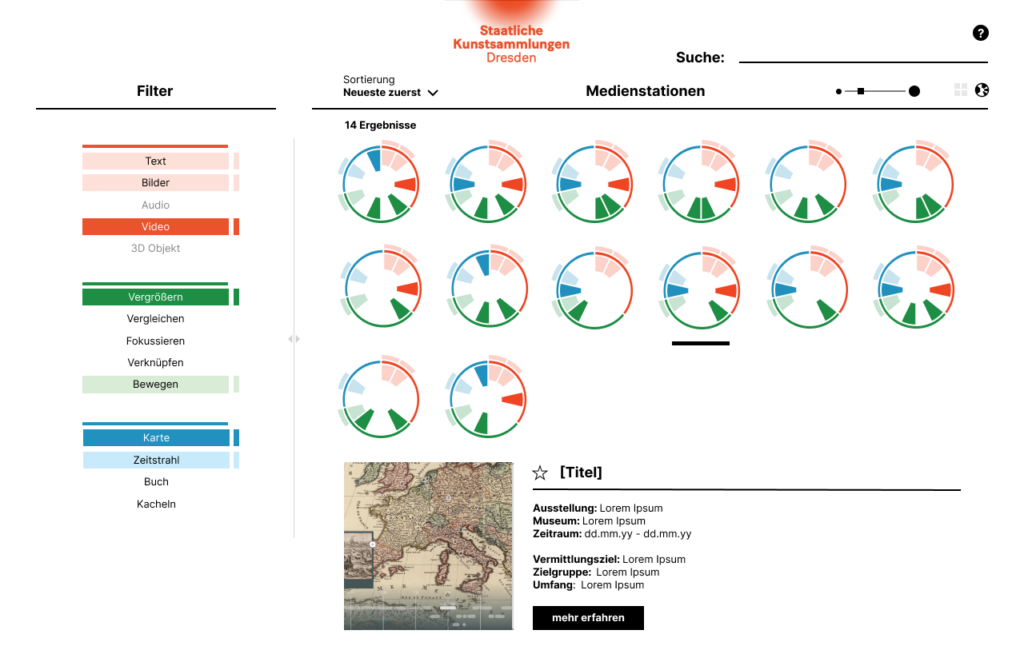
Folgenutzung archivierter Medienstationen in Museen: Konzipierung eines Katalogisierungssystems

Circuit Flowfields

Automatisiertes korrektives Feedback – Automatisierung und multimodale Gestaltung von korrektivem Echtzeit-Feedback zur Unterstützung motorischen Lernens im Kontext Sport und Bewegung

Verfahren und Methoden um ursprünglich mobile Artefakte mit den Technologien AR, VR oder XR wieder in Bewegung zu bringen (kurz: Mobile Artefakte)

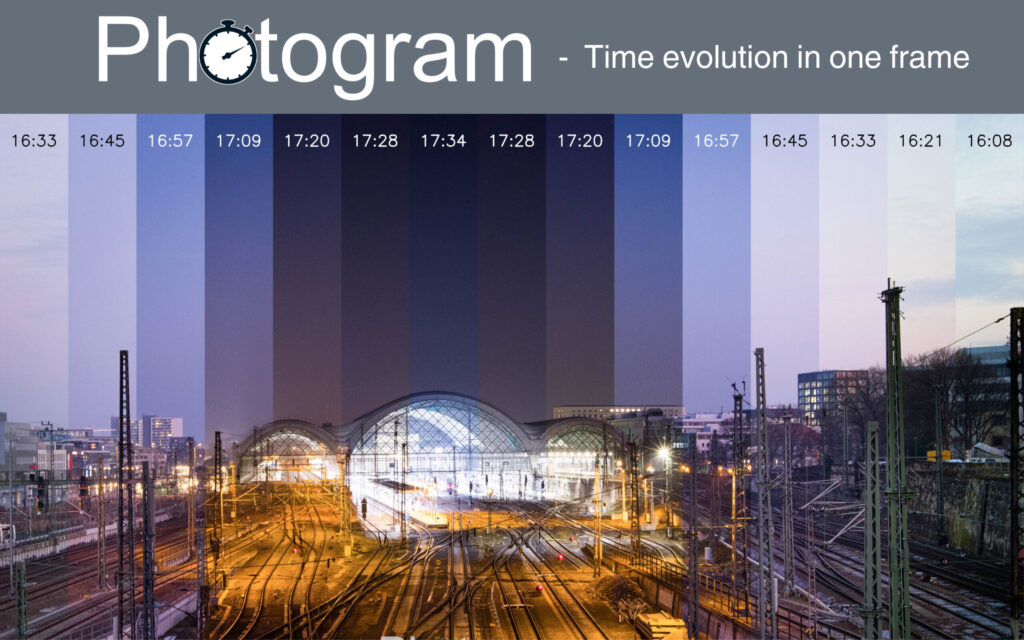
Photogram – time progress in one frame

GANGES: Sanitizing Data Streams for Energy Management

Snakes – Logic is Everywhere

SECAI – School of Embedded Composite AI

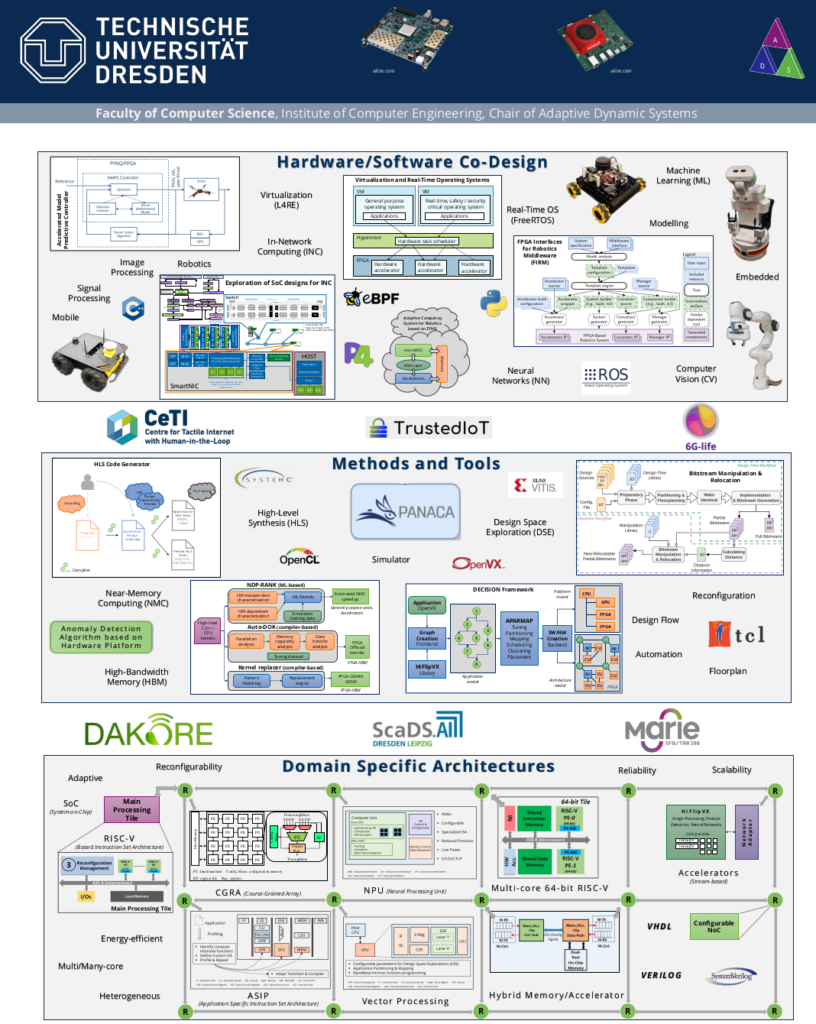
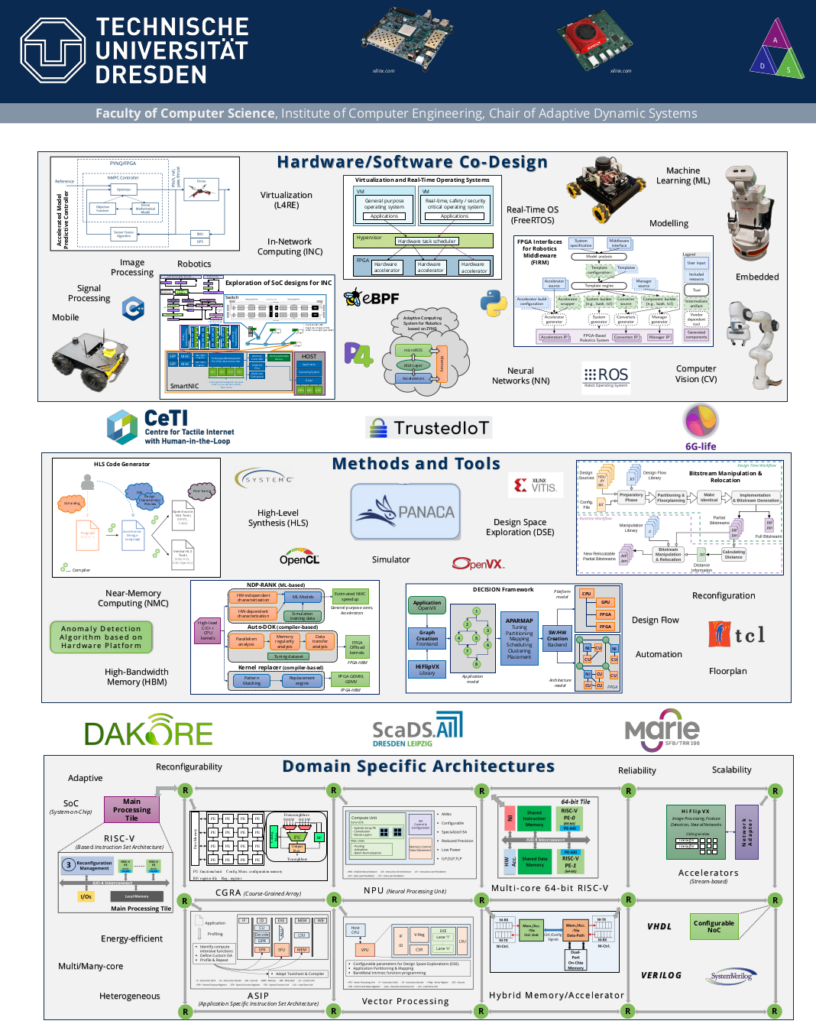
Professur für Adaptive Dynamische Systeme (ADS)

dresden|exists –Startup-Service der Wissenschaftseinrichtungen

PrioBike – Die Grüne Welle App für Radfahrende in Hamburg

Skalierung der Cloudinfrastruktur im EMS

ScaDS.AI – KI in der Schule

BIM im Bahnbau

ScaDS.AI Dresden/Leipzig

Feeding AI – Easy and automated generation of real-world RF data sets for AI/ML applications in wireless communications

Mit Process Mining zum Decacorn: Ist Celonis das nächste SAP?

Digitale Souveränität in der Cloud

Mixed Reality Classrooms: Opportunities and Challenges

VR Drone Race – Virtual Reality Spiel

Clinicum Digitale

Generative KI im Spannungsfeld von Kommunikation und Technologie

PEARL: Physical Environment based Augmented Reality Lenses for In-Situ Human Movement Analysis

Elbflorace Formula Student Team TU Dresden e.V.

Specification and Formal Analysis of Attestation Mechanisms in Confidential Computing

Punktwolkenausrichtung durch Freihandgesten auf einem stereoskopischen Display

3m5. – Online-Shops mit Shopware 6

Prague Quadrennial – ArtScienceStudio

Beschleunigte Bildverarbeitungsanwendungen mit FPGAs

E-WAFE – A VR Full Body Exergame

InFlow – eine Medieninstallation

Team Digitale Lehre im Bereich Ingenieurwissenschaften

Immersive Animatronics: Animating Multi-Limbed Avatars in VR

Usage of Micro-Gestures to manage virtual content in AR

PianoMR

AIG – Digitales Lernen mittels automatischer Aufgabenerzeugung unterstützen

Digitalisation of the Earth – Kunstprojekt

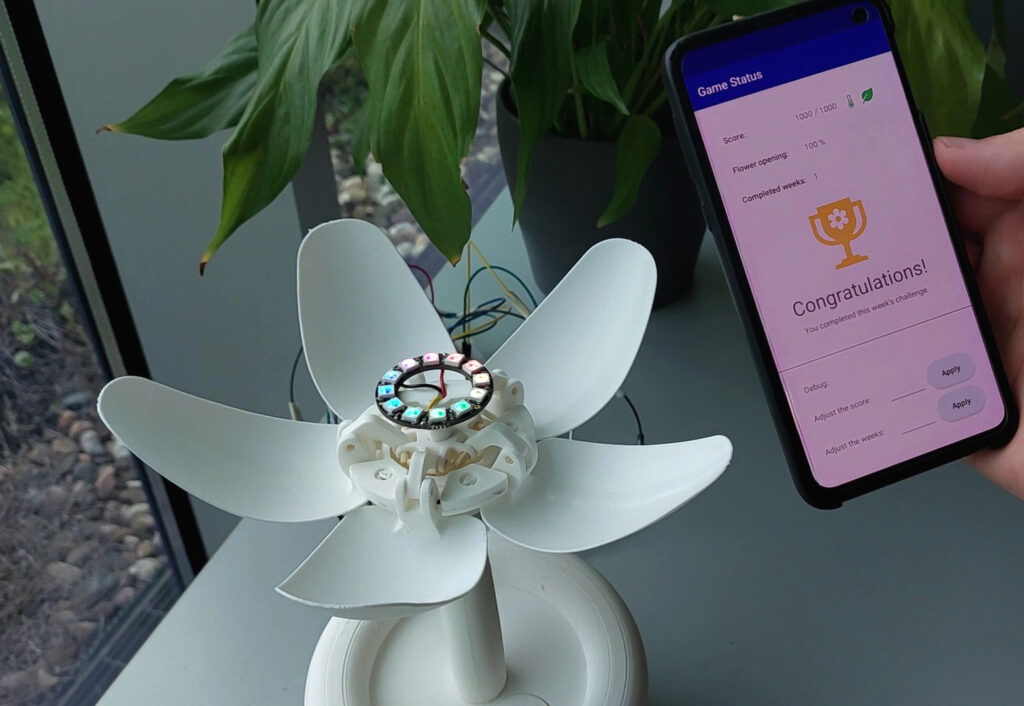
Gamifying Green – Entwicklung einer spielerischen Eco-Feedback-Anwendung

TRID

Living Lab

secureAR – Sichere AR-Serviceplattform

dresden|exists Startup-Service der Dresdner Hochschulen und Forschungseinrichtungen

Forschen mit VR

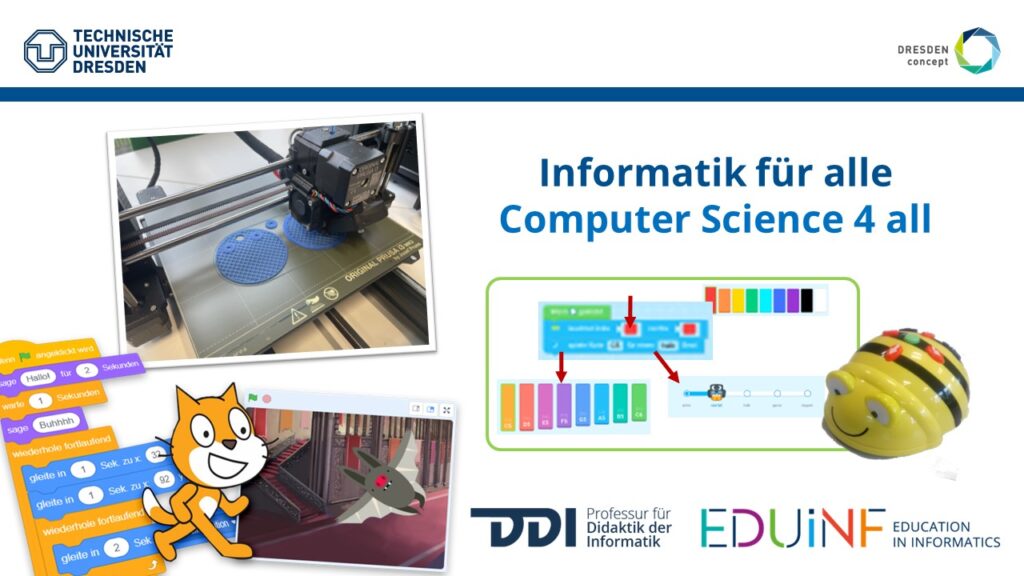
Informatik für alle im EduInf der TUD

School of Embedded Composite AI

audilu – Audiodeskription leicht gemacht

FSD – Central Agency for PTI – THINK Mobility! Digital. Connected – Automatisiertes Fahren kommt mit Sicherheit!

VR CA Vis – Immersive Visualization of Morpheus’ Cellular Automata Simulation

Von Dresden in die AWS-Cloud

Sounds Zeichnen [we want you]

Von der Geburt eines digitalen Zwillings

MARVIS: Datenvisualisierung mit Mobilgeräten + Augmented Reality

Informatik für alle im EduInf der TUD

Lernspiele: Forschen mit VR

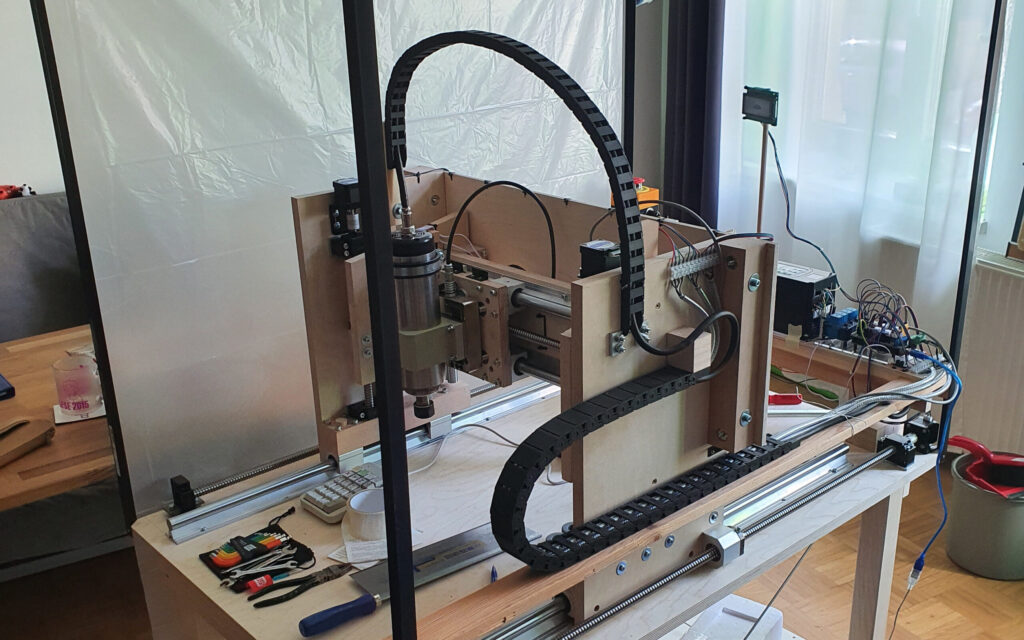
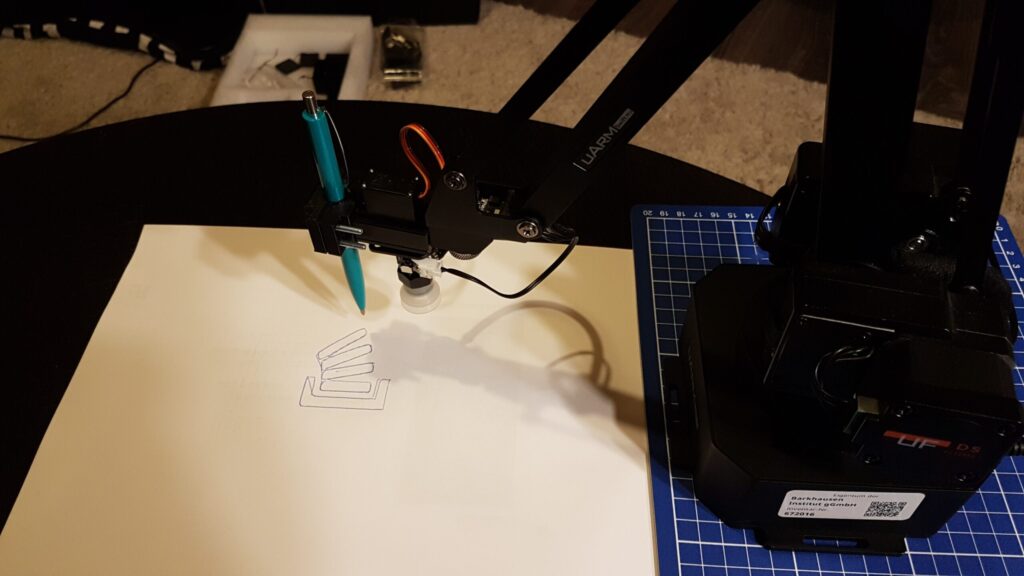
Homemade CNC – Auf dem Weg zur eigenen CNC Maschine

dresden|exists – Startup-Service der Wissenschaftseinrichtungen

SoundTrack

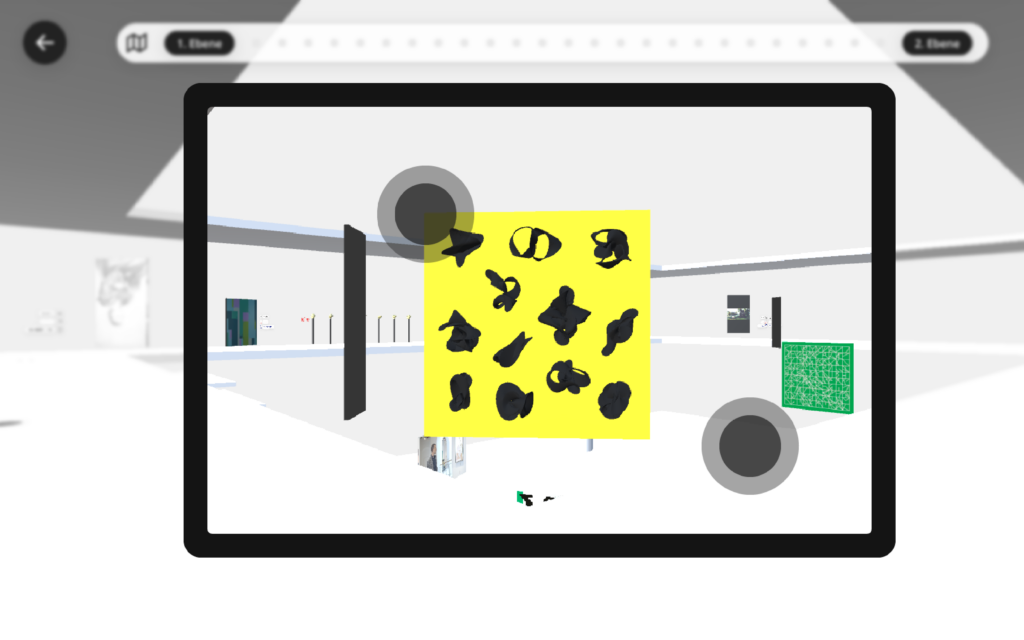
Explorative VR-Webanwendung für digitale Ausstellungen der Altana Galerie

Das Kaiserzimmer in „Gestaltung um 1800“

interaktiver Canaletto-Blick

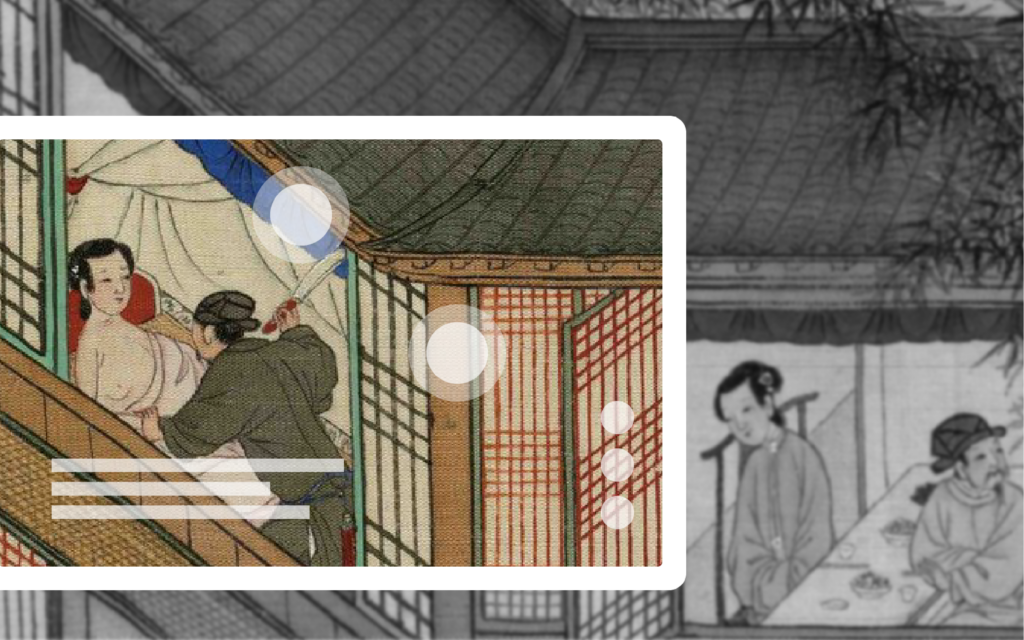
Tablet-basierte Medienstation für „La Chine” im Dresdner Kupferstich-Kabinett

„Johannes Vermeer. Vom Innehalten“

Neos – Das Ende von WordPress?

Resource Tradeoffs of Machine Learning Models on Smartphones

PrioBike – Schneller, sicherer und komfortabler Rad fahren mit intelligenter Datenvernetzung

Elbflorace Formula Student Team TU Dresden e.V.

Hybrid Spaces

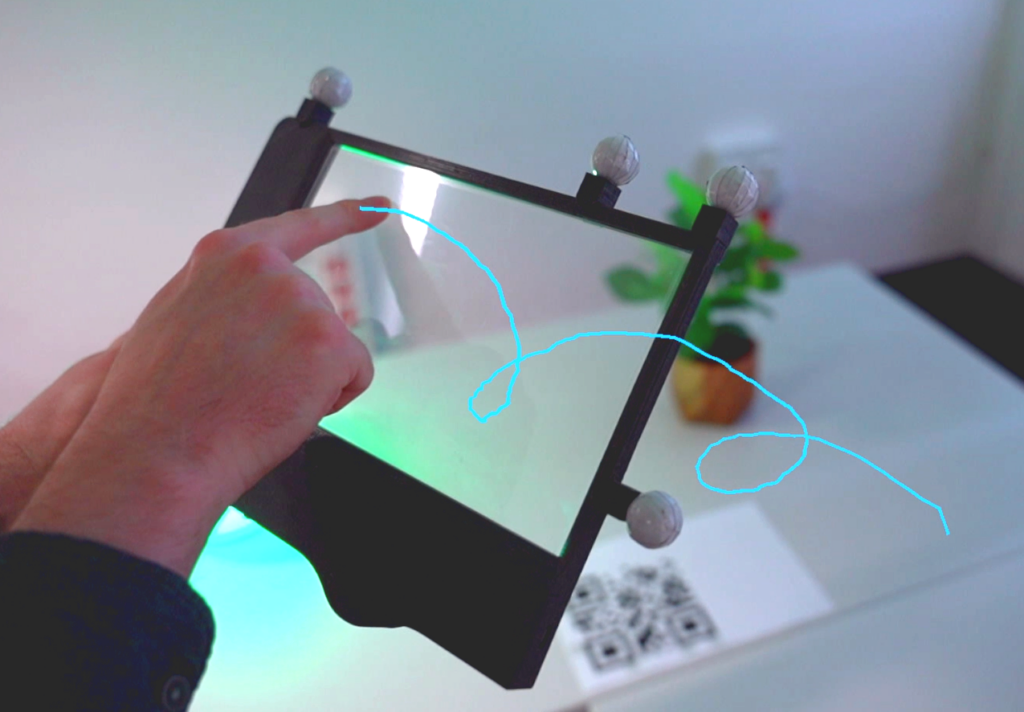
Interacting with Transparent Tablets in Augmented Reality

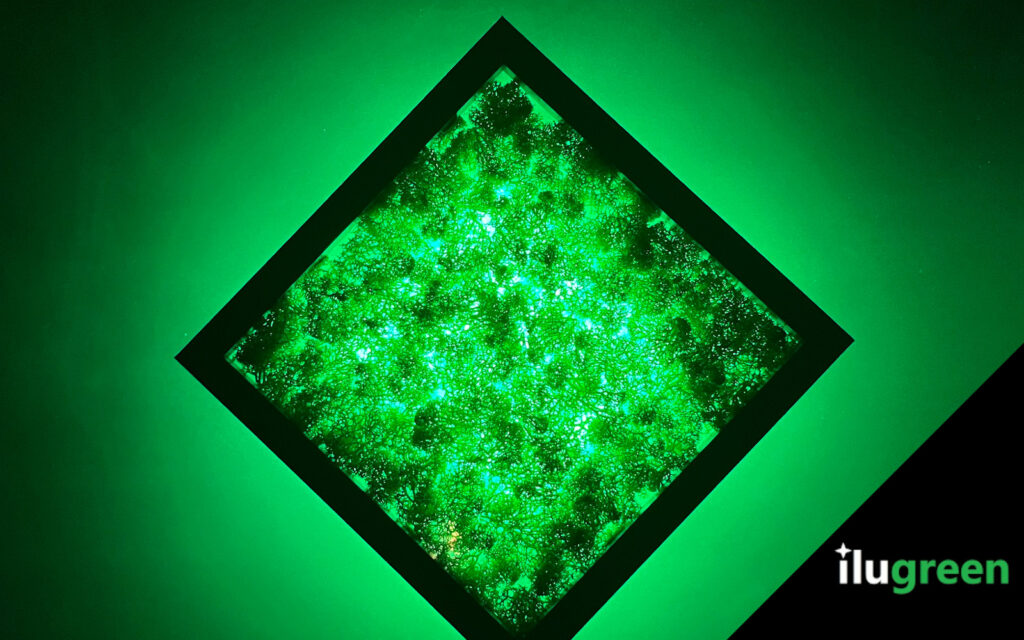
ilugreen – Innovative Moosbilder mit Licht

TUfast TU Dresden

TU Dresden meets SaxMS – Fusion von Forschung und Praxis

Ergonomical Split-Typewriter with fully 3D-Printed Circuit Board and Hexagonal Keycaps

PointArt: An Art Creation Tool for Volumetric Point Clouds

Accessible Maps

Routing in extreme space environment: conciliate delay-tolerant support and algorithmic solution for resource-constrained nodes.

VRDogs – Ways to Treat Anxiety Disorders with Immersive Simulations

Code and Play

Bodylab – A VR laboratory for full-body avatar sculpting and painting

ViewR: Large Scale Multi-User Mixed Reality Experiences with Mobile VR Headsets

So startest du als Softwareentwickler:in ins Berufsleben – Ein Erfahrungsbericht

Auf dem Weg zu einem vertrauenswürdigen Internet der Dinge mit Remote-Attestation

Wie man mit Betriebssystemtechnologie die Cloud auch für Behörden IT-sicher machen kann.

Modulares Wearable-Konzept für Berufsbekleidung am Beispiel eines Justizwachtmeisters

Architecturally Evident Applications – How to Bridge the Model-Code Gap?

veiio – Digitising the Power of Touch

xAPI-Toolkit – mit Learning Analytics die Online-Lehre verbessern

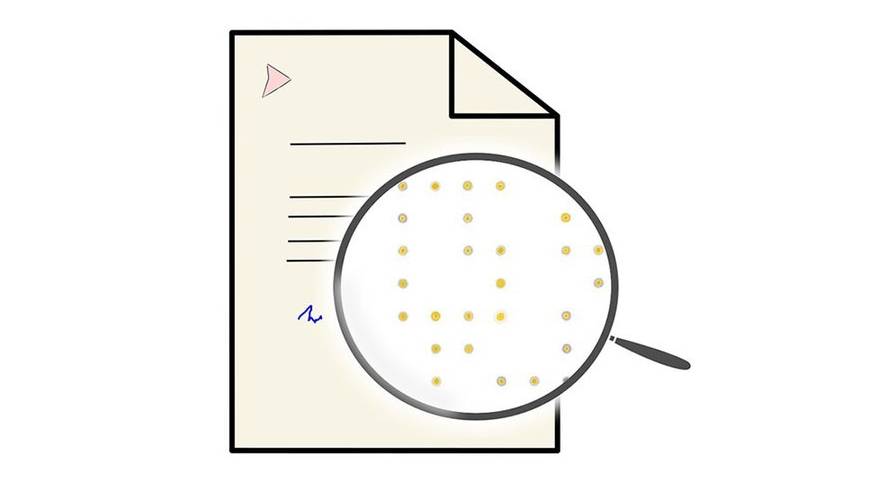
Yellow Dots- Extraktion und Anonymisierung

A Policy-Free System-Call Layer For The Hedron Microhypervisor

ModBrick

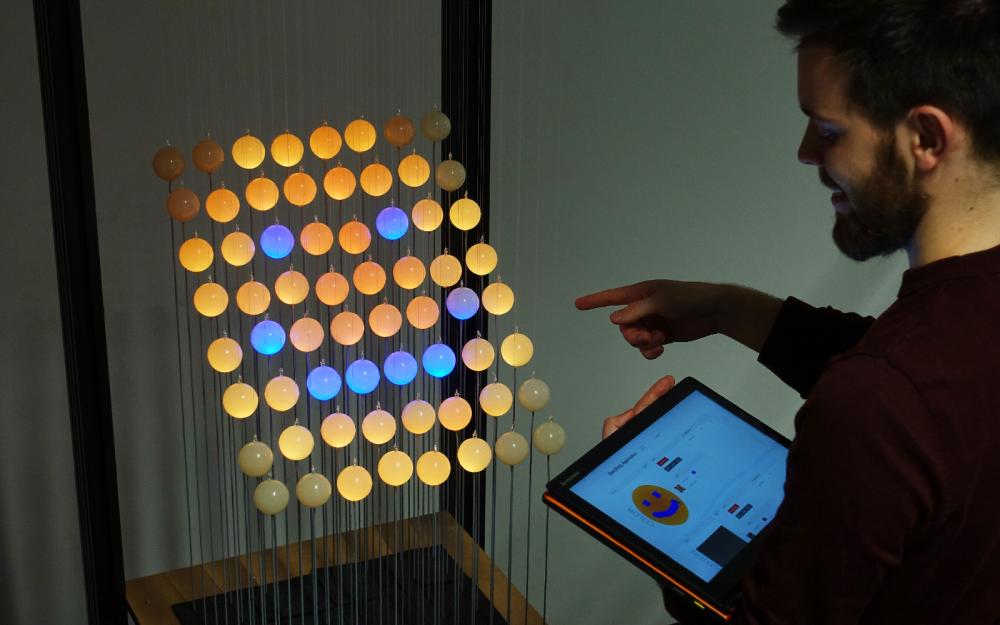
STRAIDE: A Research Platform for Shape-Changing Spatial Displays based on Actuated Strings

CAIS.ME – Context-Aware Information System for Medical Environments

Accenture – Cloud Journey

Robotron Karrieretalk – Studieren und Promovieren

CADA@OUTPUT – Wir entwickeln automatisiertes Fahren

Die FSD – Zentrale Stelle nach StVG

Output Social

Improving computation capabilities of robots with FPGAs

Sinn.one

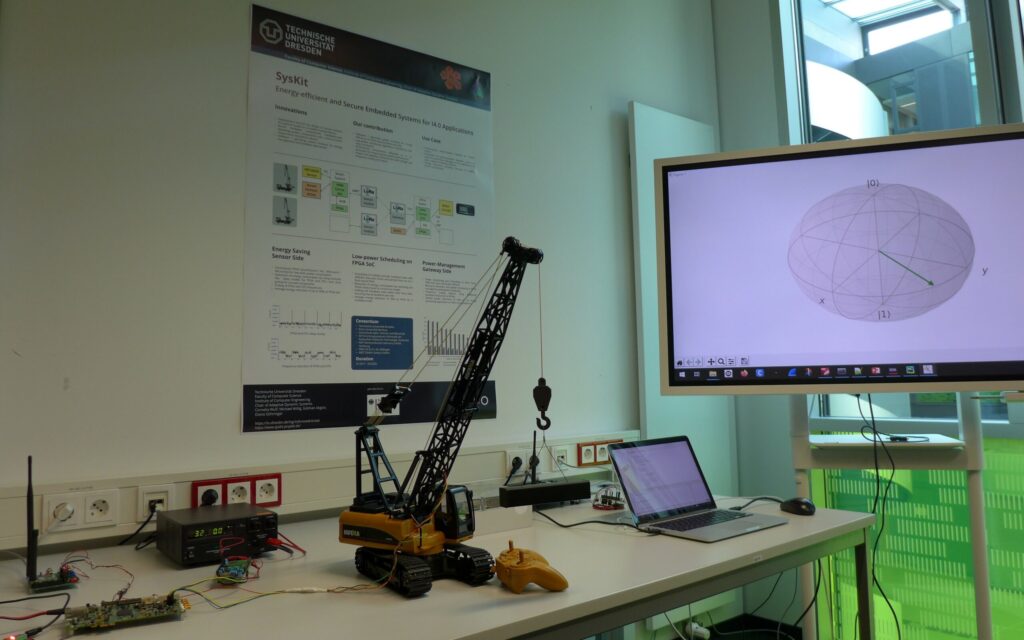
Energiesparen mit FPGA-basierten Plattformen

TraceTronic in Dresden – Was machen die eigentlich?

Low-level Software-Engineering: Ein ganzheitlicher Ansatz

Visuelle Analyse von HTR-Modellen

Qontakt – Kontaktnachverfolgungssoftware im öffentlichen Raum

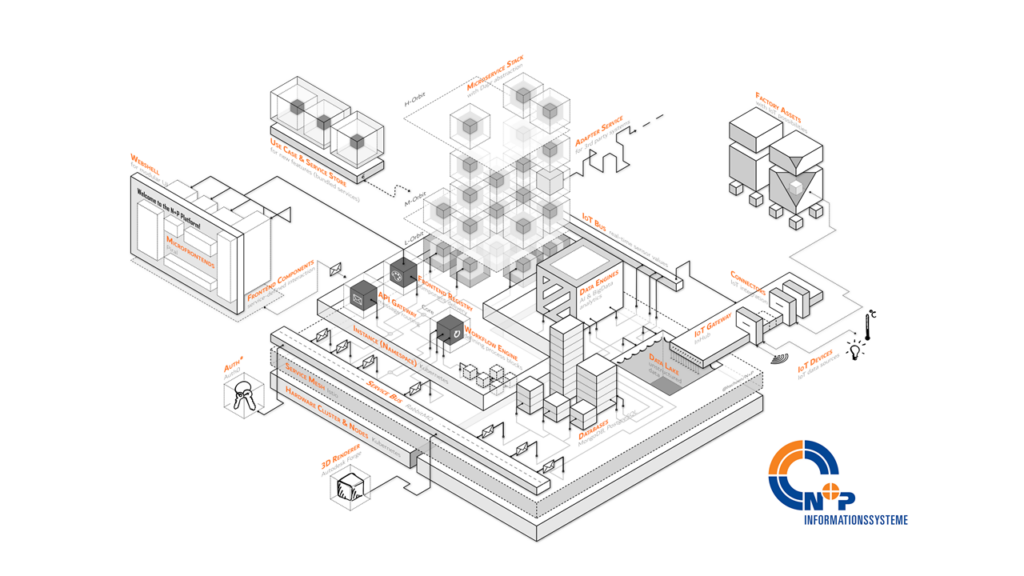
Projekte und Aufgaben der N+P als Hintergrund einer Stellenausschreibung: „Was tun wir, wie und womit“?

Formal Analysis of Remote Attestation in Trusted Execution Environments

The Ultimate Dream: Clean-up Cobots

TeachInVR

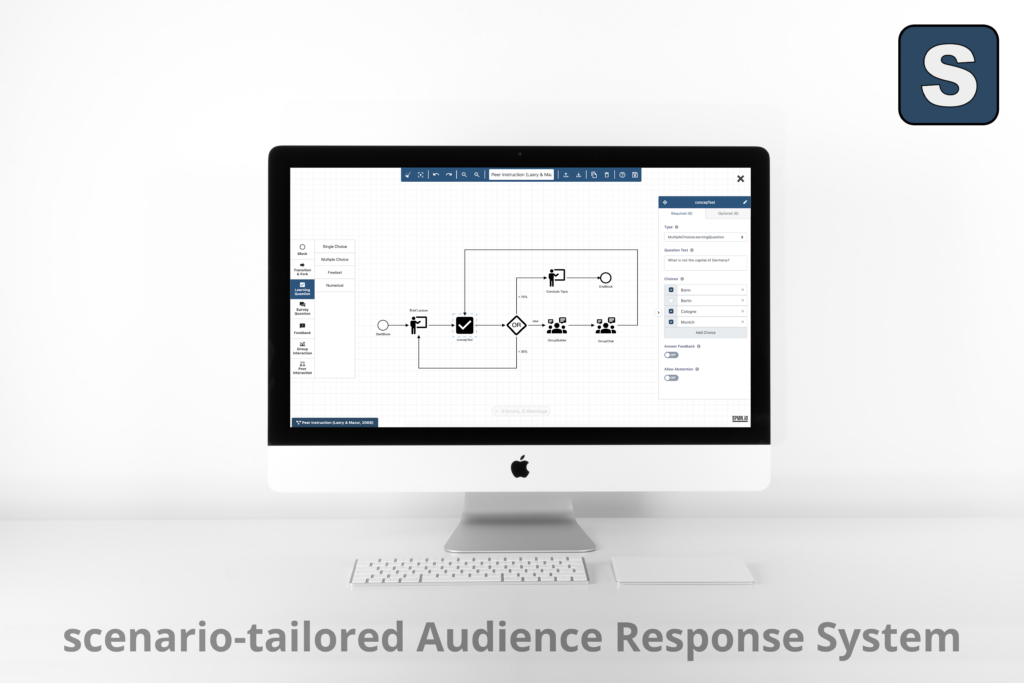
stARS – scenario-tailored Audience Response System

Immersive Point Cloud Cleaning

Gamification für auditive Studien

SNIFFBOT

Der Onlinevorbereitungskurs Informatik

Wie man mit Betriebssystemtechnologie die Cloud auch für Behörden IT-sicher machen kann.

Multiple Coordinated Views Across Displays

TUfast TU Dresden

MARVIS: Datenvisualisierung mit Mobilgeräten + Augmented Reality

Document Layout and Placement Strategies in AR

MIRIA: Analyse räumlicher Interaktion in Mixed Reality

Elbflorace

Microservices, DevOps und Containerisierung im Cloud Computing

Smartphone-Fotos 3D-ifizieren

Kryptografie in Messengern

HAPTIKOS: Haptic Vest

Interaktives Theater

Visualisierung und Evaluation ergonomischer Sichtparameter in der Virtuellen Realität

Software Defined Radio: Schick den ET-ler nach Hause, ich nehm’ Python

Untersuchung von Gamification zur selbstregulierenden Verteilung von Rädern in Fahrradverleihdiensten

Grand Challenges der Fakultät Informatik

Industry Robotics 4.0

Softwareentwicklung in einer Förderbank

Machine Learning for Automated Inspection

Der CeTI-Truck kommt.

INTUSI – Intuitive User Interface

Brownscher Kristall

Object recognition using Neural Network with hardware accelerator on Embedded System

Elastisches Feedback zur Navigation in immersiven Umgebungen

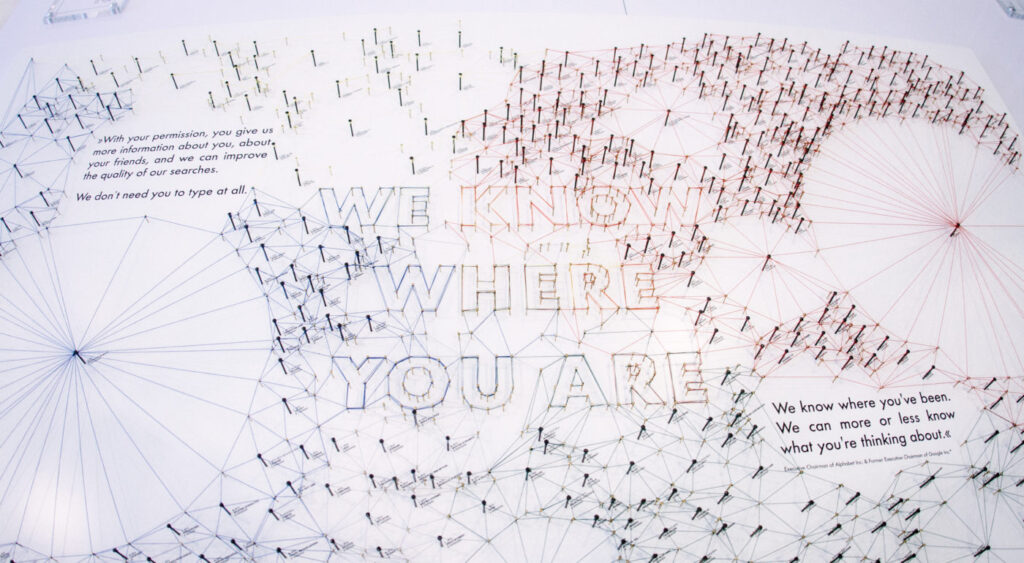
The Glass Room

Chua Memristor Center: State-of-the-art circuit technology

sudo digitalize basf_schwarzheide: Die Digitale Transformation eines BASF-Standortes

Rad fahren? Aber sicher!

Software defined energy optimization for federated data centers

Zirkuszelt VR

Sichere Zulieferketten mittels SAP Blockchain Technologie am Beispiel von Nordamerikas größtem Fischproduzenten Bumble Bee Foods

Wie Technologie aus Dresden die Amazon Cloud verbessert

Informatik vermitteln, Zukunft gestalten

Innovative AR-Konzepte für die Qualitätskontrolle im Automotive Bereich

Neo Puck

Language-Independent NLP with Deep Learning

Assited Reality in der Instandhaltung – Zukunftsvisionen oder bald Realität

Wie mit Microservices Popcorn entsteht

DepthTouch – Ein Touch-Bildschirm, der nachgibt

Rock around the clock – Automatisiertes Deployment von Java Web Anwendungen mit Ansible

Intelligente Netze für intelligente Köpfe

Parity

Blinder Spaß am Spiel – spielerisch auf taktilen Displays interagieren

Preh Car Connect – Guiding the Future

Visuelle Exploration multidimensionaler Informationsräume: Ein Interface-Baukasten für die Produktsuche

Preh Car Connect – „Challenge of a global navigation solution“

Career Service – CV-Check

User Centered Design (UCD) in der Softwareentwicklung

Fasten your seatbelts: Von der TU Dresden ins Silicon Valley

Movebis

BikeNow

Ist Kotlin das bessere Java?

Zeitzeugen 50 Jahre Informatikausbildung in Dresden

Historisches Computerlabor

DT.Uni. – Applying Design Thinking in Higher Education

Zukunft beginnt gestern – von der Idee zum erfolgreichen Startup

Web-Mashups: Apps ohne Programmierkenntnisse entwickeln

BodyHub: Ein rekonfigurierbares Wearable-Konzept

Begreifbar –Roboterarm und der intelligente Handschuh – Haptische Interaktion

Entwurfsautomatisierung am IFTE

ScaleDial: Ein neuartiges Tangible Interface für die Musikdidaktik

Interaktive Visualisierungen für Sprachsynthese-Ausstellung

Der Anfang vor dem Anfang

Schöne neue Cyberwelt? Eine Ausstellung zu Computerspiele und Gesellschaft

VANDA – Visual and Analytics Interfaces for Big Data Environments

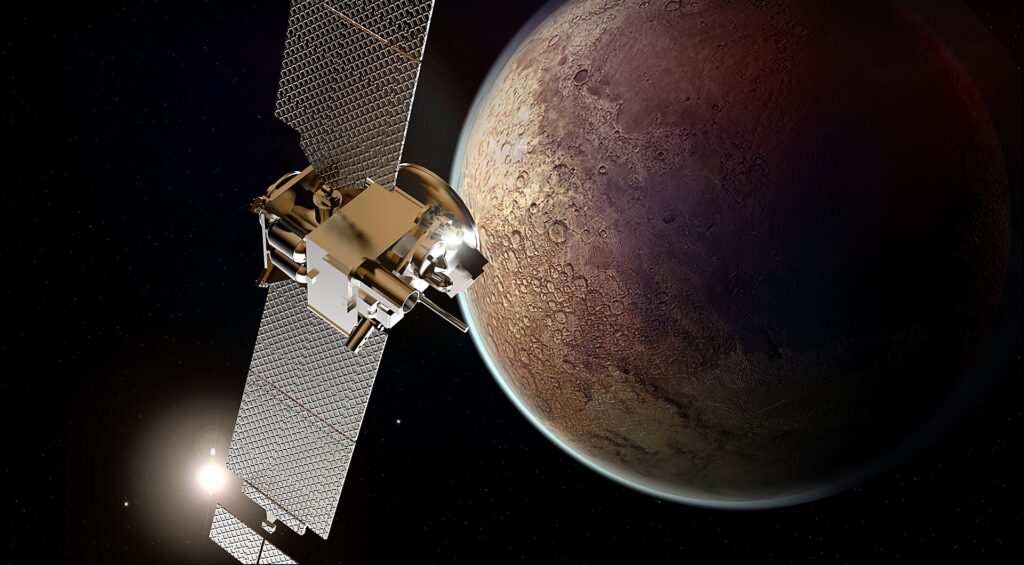
Callisto

Sudoku – Logik in Aktion

Sprechmaschine

Bildungsrechner

TimeBOMB

Rechnen – analog – hybrid – parallel

Geekchester

Interaktiver Spiegel

CyPhyMan – Cyber-Physikalische Produktionssysteme zum Anfassen

FRaMED-io – A Web-based Editor for Modeling Role-oriented Software Infrastructures

Loomo ― Adaptive Accessible Assistance

Multiple Coordinated Views on Interactive Wall-sized Displays

EMCL

Customize your I4.0 Take-Away

Computer Vision Meets Biology – Basic Research Requires Open Source Solutions

Ascii-Stand auf Output

JAMStack – Eine moderne Webanwendungs-Architektur

Robotic Airhockey

Design Hub Dresden – Modern Replacement

VisualAudio-Design

AI Birds

Virtual Reality glasses with microscopy images

DeltaHochDrei – Lernt das Softwareinkubationsprogramm für Startups an der TUD kennen

dresden|exists – Eigene Ideen umsetzen!

Nylon – A geometry-based Synthesizer

AMCS – Rätst Du noch oder weißt du es schon? – Wie gut kannst du dein eigenes Wissen einschätzen?

Pepper – Forschung für Nextlevel-Roboter-Mensch Interaktion

Smart Buildings – Gebäudeautomation gestern, heute, morgen

MixedReality in Action

Pic2Brick – Spielzeug trifft Kunst

AN.ON Next – Anonyme Kommunikation im Internet

Geheime Daten auf dem Ausdruck?

Android Automotive – Car-to-X Demonstrator auf dem Parkplatz neben dem Gebäude

Refactoring to Agile

Design Hub Dresden – Taktiles Internet

MixedReality in Action

Preh Car Connect – Guiding the Future

Web Accessibility – Barrierefreiheit als wichtiger Bestandteil der Usability von Web-Anwendungen

Diesseits des Digitalen – Das Dresdner Damaskuszimmer

WordPress 5.0 und Gutenberg

Das restaurierte Meisterwerk

DeltaHochDrei – Lernt das Softwareinkubationsprogramm der TUD und Startups kennen

dresden|exists – Startupservice der TUD

Digitales Messeleitsystem

Multiple Coordinated Views on Interactive Wall-sized Displays

Visualisierung von Fußballstatistiken in einer 3D-Anwendung mittels Unreal Engine 4

Visualisierungs- und Interaktionskonzepte für Recommender-Systeme

Role-based Software Infrastructures

Graphicuss

Interaktivere Vorlesungen mit AMCS

Mobilität von morgen – autonom, vernetzt, elektrisch

Vom manuellen Test zum Continuous Deployment – Chance oder Risiko?

deecoob insight – An Intelligent Market Monitoring Platform

Parallel Hierarchies: A Visualization for Cross-tabulating Hierarchical Categories

How to Diss? Effectively and Efficiently

BikeNow

Programmierung von Android Apps im gymnasialen Informatikunterricht

Learn gAPP

Gravity Tilt

Diversity Monitoring

iDrone

Segway Robotics Loomo ― Mobile Sidekick

Visueller Audiomorph

Hassle-free Kubernetes on OpenStack

Neo Puck

Sprechmaschine

Informationsvisualisierung in Virtual Reality

Taktile Spiele

IN HARMONY – Erholung vom Tinnitus

FSFW Dresden

VANDA – Visual and Analytics Interfaces for Big Data Environments

Wie realisiert die ZEDAS GmbH ihre Softwareprodukte?

VisualAudio-Design

VISKOMMP – Visuelle kollaborative Multi-Meeting-Protokollsysteme

Radfahren? Aber Sicher!

Prognosen für Erneuerbare Energien

Career Service

dresden|exists – Eigene Ideen umsetzen!

Wirtschaftsförderung

dresden|exists – Eigene Ideen umsetzen!

Virtual Reality – Gleitschirmfliegen und Kameraspielereien mit der Vive

Cloud-Infrastruktur mit OpenSource im Unternehmenseinsatz

Bewerbungsunterlagen-Check des Career Service

Nutzung von Tangibles in AR

FlexiWall

White Shadow

vvvv – a multipurpose toolkit

Die Rolle freier Software in einer digitalen Gesellschaft

Photoshop Live – Best of Bildlooks & Retusche

CGV Arcade-Automat

Spurensuche – Damaskus in Dresden erleben

Ist “Agil” das neue “Normal”? – Agilität für Projekte, Prozesse und Management

Domänenspezifische Sprachen für Ausführbare Spezifikationen

JobShopScheduling: Maschinenbelegungsplan mit kollaborativer Nutzung

Systems is the key to everywhere: Vom Open-Source-Uniprojekt zur kritischen Infrastruktur

Informationsvisualisierung in Virtual Reality

Elbflorace Driverless

SoundComb

Ask Freddy – Question Answering over Real-World Databases

AUTES-Home – Automatisierter Einkaufs- und Entwurfsberater für das Smart-Home

MazeRun

Informationsvisualisierung und Datenexploration mit Mobilgeräten

A Mobile Visible Light Communication System

VISKOMMP – Visuelle kollaborative Multi-Meeting-Protokollsysteme

Schullogin

CORDE – Creative Organization Repository for Data Exploration

Gamification im Mathematikunterricht

LEGOfy – Spielzeug trifft Kunst

FSFW Dresden

OUTPUT.DD App

polylith Plattform

VANDA – Visual and Analytics Interfaces for Big Data Environments

CyPhyMan – Cyber-Physical Manufacturing Facility Management

AG Dresdner Studentennetz

Mobile Edge Cloud Demonstrator

BikeNow

ARS@INF – Interaktive Vorlesungen mit AMCS

ParkenDD

Š.cartography

Harnessing Graph Representations in Structural Bioinformatics

Einsatz von Serious Games in der Berufsausbildung

Online-Vorbereitungskurse

TextMining in der polizeilichen Ermittlungsarbeit

Optimierungsmethoden für Halbleiterprozesse

Schnittstellendesign zur sinnlichen Erschließung musealer Artefakte

Dresden Design Hub – Integriertes Design im Dialog

Sommerprojekt mit Liebherr – Baumaschinen der Zukunft

Bau dir deine eigene App – in 30 Minuten mit smapOne!

Umgebungsinformationen im Game Design

Was hat IT Service Management mit Pizza und Lego zu tun?

Big Data und HPC-Netzwerk/ SAR – Scheduling-Aware Routing

Genius Cab

Fasten your seatbelts: Von der TU Dresden ins Silicon Valley

From Mobile to Wall and Back: A Set of Bidirectional Content Sharing Techniques

C++-Programmierung für Computergraphik

Eingebetteter Präsentator

YouTouch! – Low-Cost User Identification at an Interactive Display Wall

Seriesly: Interaktive Webanwendung zur Exploration von Zeitreihen

Agile Entwicklung von digitalen Prozessen (agile BPM)

Adobe Creative Cloud

Spatial processing redefined with SAP HANA

BikeNow

T-ROX Wearable Robotic Co-Workers

Glücksspiel Softwareentwicklung

Photoshop Live – Vom Schnappschuss zum Eyecatcher

How to: Datenschutz & Datensicherheit

T-ROX Gruppe Automatisierungstechnik

Rapid Prototyping einer Webanwendung

Afeefa.de – eine soziale Plattform für Geflüchtete und Zivilgesellschaft

EDN – Ein Weg zum neuen Internet

Datenschutz Analyse von Windows 10 Enterprise LTSB

Energy-Aware Data Processing

dresden|exists – Eigene Ideen umsetzen!

Efficient Scientific Presentations with Chocolate

Posenschätzung und Posentracking

ERIS – Dresdener Datenbanksystem für moderne Hardware

Die Welt der IT aus Sicht eines FERCHAUianers

Amazon definiert die IT Industrie neu; Seien Sie mit dabei!

Wirkliches Erleben – Das Mobilitätserleben der Zukunft

Unreal Engine 4 Tutorial

FlexiWall-Interaktionskonzepte für Elastische Displays

Live in-Situ Visualisierung und Steuerung von wissenschaftlichen Simulationen auf Hochleistungsrechnern

AMCS – Smart Lecture

VISIT Next Generation – Visualisierung komplexer IT-Landschaften mit AR-Brillen und mobilen Geräten

Angebote zur Studienvorbereitung

White Shadow

T-ROX Robolab

MapBiquitous meets Output

Rich Clients mit Angular 2

DrillBeyond

Cloudlösungen im Unternehmenseinsatz

3D-Modellierung Grundlagen mit Blender

Softwareentwicklung in der industriellen Praxis. Industrie 4.0 meets JavaScript – Neue Sprachen in der Maschinenkommunikation

2D Informationsvisualisierung unter Verwendung einer weiteren Darstellungsdimension

Labornetzwerk Technische Visualistik

Digitales Archiv Mathematischer Modelle

ParkenDD

Clean Code Development in Brownfield Projekten

AlarmDispatcher

Cyface – Bequemer Radfahren

Testen in einer agilen Welt

TraceTronic GmbH – Standpräsentation

Federated event propagation in distributed social networks

Gründerwettbewerb – IKT Innovativ

dresden|exists – Eigene Ideen umsetzen!

Codegolf – weniger ist mehr

5G Lab Germany

Range-IT – Erkennung und multimodale Darstellung von Objekten für sehbehinderte Menschen

Z.E.P.P.E.L.I.N.

Der Mehrwert von Informationsvisualisierungen

Efficient Database Query Processing in Heterogeneous Environments

3D-Modellierung Grundlagen mit Blender

Entwicklung einer interaktiven Simulation für die Bühnentechnik der Semperoper

3D Gesichtsscann

Posenschätzung und Posentracking

Virtueller Rundgang durch die Institute der Fakultät Informatik

Virtuelle Phänomene mit der Oculus Rift

FlexiWall – physik-basierte Interaktion mit komplexen Daten

KP Roboterarm, Jaco meets Kinect

Energy-Aware Software Architectures (SFB HAEC)

GaRoCon der Roboterkellner – Not the same procedure as last year!

Mehr als die Summe seiner Teile: Entwicklung selbst-adaptiver Anwendungen für Gemischte Interaktion

Vollautomatische App-basierte Alarmierung von Einsatzkräften

Prozessanalyse leicht gemacht mit "ADM"

Security Awareness gegen Phishing

HoneySens – Automatisierte Angriffserkennung in Netzwerken

Wikidata in der Praxis: Tausend Projekte mit 60 Millionen Fakten

Wikidata, die freie Wissensbasis von Wikipedia

VR Szenarien für die Oculus Rift

Sphero Explorator

Afeefa.de – Vernetzungsplattform

CyFace gamified

Parallele Programmierung mit Charm++

Interdisziplinäre Forschung am CIIID

RoSI: Rollenbasierte Software-Infrastrukturen für kontextsensitive Systeme

VISIT – Visualisierung komplexer IT-Landschaften

NubiVis – Semantic Cloud Filemanager

Linear Eulerian Realtime Video Magnification

Wissenschaftliches Rechnen in der Systembiologie

ZEEBus – Energie in der Stadt der Zukunft

Canvas

Elastic Controllers for Casual Interaction

Interaktive Starplots: Explorieren strukturierter Daten

Steuerung einer Leuchte durch Gesten

Interaktive Exploration von Karten an einer Displaywall

SLUB Dresden Makerspace – Wissen kommt von … Machen!

MapBiquitous meets Output

Forschungswerkstatt Informatik

Efficient Scientific Research with Scripts

Natürliche Interaktionskonzepte in virtuellen Welten

GeoGuessrCast – Ein Geo-Quiz für Chromecast und Android

Wie entwerfe ich mein SMART-Home?

Prozesskommunikation zum Anfassen

Mind-Objects: Visuelle Anforderungsmodellierung auf mobilen Geräten

LAVA – Lernangebote zur Verringerung der Abbrecherquote

AMCS – auditorium mobile classroom service

S.M.A.R.T. Building – Schlau? Marktreif? Aktuell? Robust? Teuer?

MapBiquitous – Ein integriertes System für ortsabhängige Dienste im Innen- und Außenbereich

RFID Technologieverwendung im öffentlichen Verkehr

VICCI Follow-Me-Demo

visual inference

Car sensors

Simulation of e-car electric consumption using Petri Nets

AMCS – auditorium mobile classroom service

Tomahawk2 Chip: Energieeffizienter Mehrkernprozessor mit heterogenen Rechenkernen

MillimeterWave Communications

GFDM: A Flexible Waveform for Future Wireless Networks

Easy Authoring of Variable Expressions

vizamp – Projektplanung ist mehr als Gantt – Erfahrungen einer Cross-Media-Agentur

Gründerwettbewerb – IKT Innovativ

Visualisierung von Verpackungsmaschinen

KISS | Kooperative Interaktion mittels Smartphone Sensoren

The data-driven way to computer vision

Die Werkstatt III : Interaktive Installationen im Stadtraum

Virtuelle Schatzkammer

Komplexpraktikum Informationsvisualisierung – OpenAccess

Multiversum – das Angebot SLUB

NubiVis – Modern Cloud Filemanager

Medienstationen für SKD: Nach Ägypten! Die Reisen von Max Slevogt und Paul Klee

Nornir – Explorieren semantischer Netzwerke

Cubieboards im Cluster – ein Demonstrator für HAEC

Meteor – Eine Einführung in die Webentwicklung mit JavaScript

Grafische Programmierung einer Maschine mit EVAS

dresden|exists – Eigene Ideen umsetzen!

FlexiWall – Interfacekonzepte für elastische Displays

Interfacekonzepte für AR-/VR-Szenarien mit der Oculus Rift

UI für Assistenzsysteme im industriellen Kontext

3D-Modellierung Grundlagen mit Blender

ADFEX – Adaptive föderative 3D-Exploration mit Multi-Roboter-Systemen

Cubrick

Efficient Scientific Research with (Multi)Markdown

Persönliche und öffentliche ubiquitäre Interaktion

Interaktive Gemälde

Modeling RoSI

E-Learning in der Virtuellen Welt

Spiel an einer Display-Wand: "Break Block Mountain"

Visualisierung von Linked Data mit RVL

RAM on fire

Die App zur Langen Nacht der Wissenschaften 2014

AUGUR – Visuell Interaktives Clustering

Interaktive Medienanwendung "Henri de Toulouse-Lautrec"

Vizamp

Datenschutzfreundliche eTicketing-Systeme basierend auf RFID/NFC

Konzeption eines grafischen Multi-Meeting Protokoll-Browsers

Haptische Verfahren zur Hinderniserkennung

ESTER – Eyetracking Science Tool and Experiment Runtime

Projektpräsentation F.A.S.T.

Implementing FRDM

Cyclone – Klangsynthese auf Basis zyklischer Bézierkurven

VISEA – Visual Search Interfaces

KoSEL – Kompetenzentwicklung und Studienorientierung mit E-Learning

WatchOurIdeas

Perspektivkorrektur

Vizamp

Das Auge im Kontext virtueller Welten

Aufmerksamkeitsprozesse im OP

Wahrnehmung und Interaktion in virtuellen Räumen

CogITo

Wahrnehmung, Steuerung und Gestaltung virtueller Helfer

Blender 3D Modellierungs Workshop

Lernprogramme

Hand, Sensorik und Virtualität

Interaktionsdesign für das Sammeln und Strukturieren kurzlebiger Informationen

FAIR – hands-Free Applications In augmented Reality

Raumbildfotografie

UnIbELT & KoSEL Übergang Schule – Hochschule mit Unterstützung Internet-basierter E-Learning-Tools

Adaptive Benutzeroberflächen für Menschen mit besonderen Anforderungen

GeForMT-Gesteneditor

Laserpointer-Zeige-System

VISEA – Visual Search Interfaces

Sifteo-Cube trifft Surface

Mobilis

DepthTouch – begreifbare Interaktion mit der Virtualität

Der bewegliche Augpunkt

Dresden Science Calendar

Auditorium Mobile Classroom

Einführungspraktikum RoboLab

Annäherung an den Bildraum

Crawling Traces

Partikel-basierte Bewegungssonifikation

F-A-S-T Framing Art, Science and Technology

Vicci

VISEA – Visual Search Interfaces

Blickgestützte Fußinteraktion

auditorium

Mobil-App für die LNdW

Rich Internet Applications

QualiTune

Fluid Data

FlexCloud

Energy Design

Die Werkstatt

ResUbic-Lab

BiLL – Bildsprache LiveLab

Gestengesteuerte visuelle Datenanalyse

SkApp

PhysicsBox

Investigating Freehand Pan and Zoom

Diagramm-Interaktion

Produktmanagement – der Blick über den Bildschirmrand

AN.ON auf Android

Informationstheoretisch sichere E-Mail-Verschlüsselung

Vortrag + Diskussion zum Thema "Augmented City"

(CYNETART) AR POP UP CITY

SketchViz

BrainDump – Revised

GeForMTjs

Recherche 2.0?

Dresden Science Calendar

TagStar

Surface und Kinect

BlUniViz

Weighted Faceted Browsing

Multimodel to GIS

Rasterprojektion

One Spark

Explore Room

Werkstatt – "Multitouch im Webkontext"

VizBoard – Data Pre-Selection

HaptiScope

Dresden Design Hub

Crafting Multimedia

BiLL – Bildsprache LiveLab

ProtUbique – Prototyping ubiquitärer Systeme

auditorium

SkiRanger

Daten in die Cloud – ohne Risiken und Nebenwirkungen

Best of Seminar "Mobile and Ubiquitous Computing"

Best of Seminar "Service and Cloud Computing"

PIConGPU

HomeCtrl

Hardwareentwürfe — FPGA-Spiele

naubino

UnIbELT

Licht-Materie-Kollision

3D-Grafiken für die Wissenschaft

Ontologiegetriebene Softwaresysteme

Technische Visualistik

Smart Factory

Transforming innovation into business

Cyber-physical Systems

KAZOOSH!

Liquid

you read

AMVIS

Vom Foto zum Video

ScriMT – Scribble Multitouch Prototyping

SIListra – making systems safer

Envisioning Information/Visual Explanations

Sakkadisches – Interfacegestaltung im Augenblick

Experimentalworkshop „Es gibt Reis, Baby“

DelViz – Deep exploration and lookup of Visualizations

Wahrnehmungsrealistische Visualisierung anthropomorpher Formen

Microsoft Surface 2.0

Spielkonzepte zur Multitouch-Interaktion

Die Powerwall

E-Learning zur Studienvorbereitung

3D Scanning mit strukturiertem Licht

SPACEflight

Non-visual Exploration of UML Diagrams

Ausstellungsrekonstruktion / 3D-Multitouchanwendung

Adaptive JavaServer Faces

Wo warst Du?

Touch & Point – Gestenbasierte Interaktion in Virtual Earth

BiLL – Bildsprache LiveLab

Take Away

Multitouch TowerDefense

Unterstützung semantischer Komposition in Mashups

Secure Print Services

OMSIS

Evaluation und Weiterentwicklung einer Visualisierungsontologie

CoRe

.raindrops